How to Use ChatGPT in China

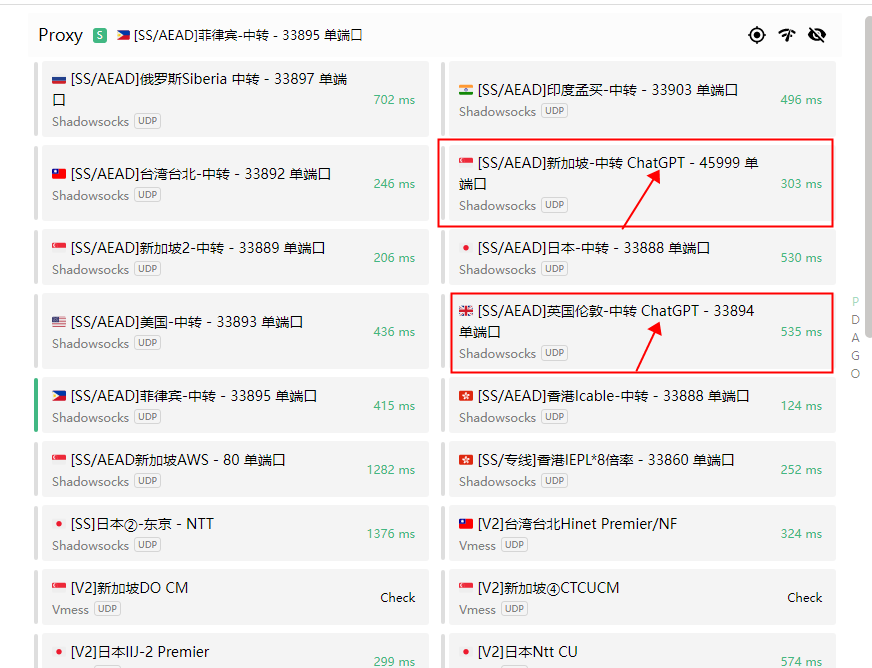
1. You need a VPN to access the external network, including Google. However, that's not sufficient. You require a special VPN node to access ChatGPT from OpenAI. My particular node looks like the photo below. Why do you need this? Because OpenAI has blocked many IPs. How do you acquire the special VPN node? You might want to ask your VPN provider; after all, it's their job. Discussing it here could put me in a precarious situation. 2. You also need a ChatGPT account. There are numerous ways to register for one, but I recommend a simple method: purchase one. 3. Now that you have the specific VPN node and a ChatGPT account, you can proceed. Open the VPN, Google "ChatGPT", navigate to the website, log in, and you're done.
